
When I moved all of my blog posts and weekly emails from Notion (my writing tool of choice) to Squarespace, I did it quickly. I copied and pasted what I needed, made sure the links worked, and hit save. Done.
Not quite. And I knew that then, but didn't have the time to deal with the details.
Then, Moz released their list of 21 Smart Google SEO Tips for 2021. If you're not familiar with Moz, they provide a bunch of SEO solutions and tools.
This sparked my project of the week: Organic SEO in an afternoon. It was time to do some housekeeping. And I wanted to do it fast. So I picked the easy stuff. This is absolutely stuff you can do right now with very little experience.
Alright, where to start? I needed a baseline, so I ran the site through a couple of website graders to see where I stood.
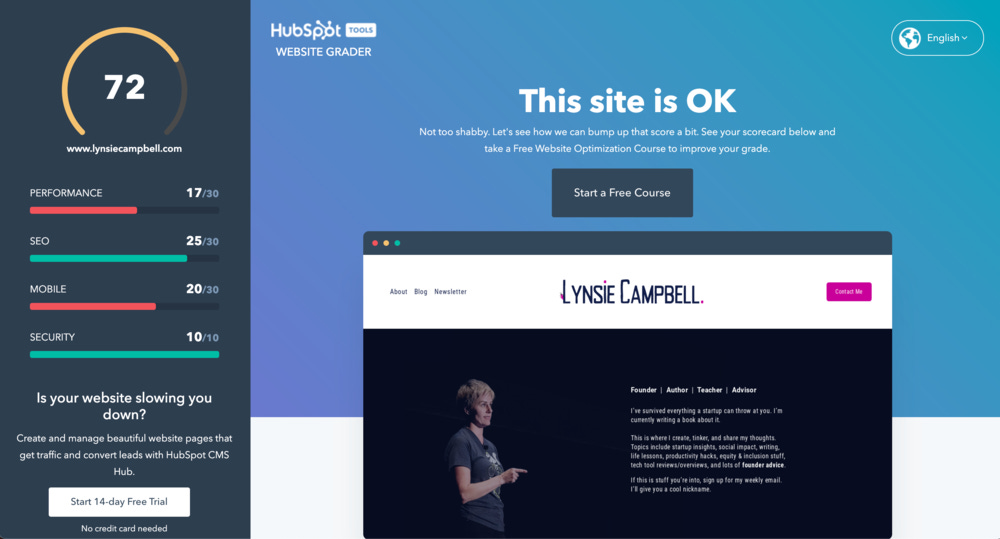
First up, Hubspot's Website Grader.
My key takeaways from this report:
The page speed was concerning, but I've heard that certain tools don't play well with Squarespace. To double-check the speed, I ran the website through Pingdom. The results weren't nearly as awful looking.
Which is good, because if you know me, you know I'm all about speed!
This pushed my concerns about site speed down the priority list.
Cool, now I have benchmark SEO metrics.
Next up:
Look at the list of tips from Moz and prioritize them based on where I'm currently falling short.
Cross-reference that list with my overall goals for the website.
Pick tasks that improve SEO and help me accomplish my goals.
My current goals for the website are simple:
Share my content with people who don't already know me. Also known as, drive more organic traffic. Currently, only 2% of the traffic on my site comes from organic search. Makes sense, since the site has only been live for a few weeks.
Increase session duration (currently at 4:57). I’m shooting for engaged readers.
Since I didn't have a ton of time to spend on this, I decided to prioritize and pick seven things that I thought I could do in an afternoon. Then I set aside three hours to execute.
To help you follow along, here's my super sweet guide on the amount of effort and time it took to cross each item off of my list.
Register w/ Google Search Console & Bing Webmaster Tools: 🍋 | ⏲️
By registering your site with Google Search Console and Bing Webmaster Tools, you're telling the two major search engines that your website exists. This will ensure it gets crawled.
This isn't necessary, but it's so easy that there's no reason not to do it.
Favicon Optimization: 🍋 | ⏲️
Again, this is super simple. It's recommended that you use a scaled back version of your logo or something bold and simple, like letters. Since this is my personal website, I used my initials.
If you don't have a logo, or just want to do something fun, you can always use a free Favicon generator.
The next set of items I tackled page-by-page, rather than one task at a time. This is partially based on the way that Squarespace organizes data. Regardless, the flow worked for me.
<Title> Boilerplate: 🍋 | ⏲️
I forgot that Squarespace does this for you automatically, so I actually didn't have to do anything here. If that's not the case for you, you'll want to follow the instructions provided by your website or blogging platform.
A title tag is an HTML element that specifies the title of a web page. They're important for usability, SEO, and social sharing — and are meant to be an accurate and concise description of a page's content.
Creating a boilerplate makes sure that parts of your title are repeated on every single page, every time. For example, if you look at the Title Tags for my website, you'll see that my boilerplate adds — Lynsie Campbell to the end of each of my tags. Here’s what I went with for my main pages:
Homepage: Lynsie Campbell
About: Founder, Author, Advisor, Investor — Lynsie Campbell
Blog: Rants — Lynsie Campbell
Newsletter: Chirps, a weekly newsletter — Lynsie Campbell
Contact: Contact — Lynsie Campbell
→ Learn more about Title Tags from Moz
Meta Descriptions: 🍋🍋 | ⏲️⏲️⏲️⏲️
Yes, this is old school, but don't leave it up to Google to tell people what your web pages are about. Not that they're bad at it, but this is your opportunity to shape what a reader sees first. This is your chance to push people over the line and click.
The meta description is an HTML attribute that gives people searching on Google or Bing a brief summary of the web page that's being recommended. These descriptions absolutely influence click-through rates.
A recent study shows that 30% of websites don't even use meta descriptions. Now that's understandable because another study shows that 70% of the time, Google will rewrite the meta description, usually because it's not using the keywords that the user is searching for.
An easy way to do a first pass at this without spending a ton of time is to find the most compelling, keyword-rich copy on your page, copy it, and then paste it into the area of your website where meta descriptions live.
→ Learn more about meta descriptions from Moz
Use More Headers: 🍋 | ⏲️⏲️
I'm starting to publish a lot more long-form content. The top recommendation here: use more headers. The H2 and H3 kind. Not only do I like this for the SEO benefits, I also think this helps make long posts more digestible, visually.
Topic Clusters & Internal Linking: 🍋🍋 | ⏲️⏲️⏲️
I've already started to see patterns emerging in my writing topics. I like to take the approach of DO and then WRITE. Because of that, I'll likely be writing a lot about the tech tools that I use every day — and how I use them.
This task is all about increasing engagement and session duration. By linking and clustering content intelligently, people will hopefully spend more time reading articles that were relevant to the original search that landed them on my site.
Now, whenever I publish a new article, I'll look for the other articles on my site that are topically related and make sure to interlink them — for engagement and a search rankings boost.
I didn't have time to do it this afternoon, but in the future, I'll be reorganizing my category and tagging system in Squarespace so this becomes easy and automated in the future.
And finally, just to be safe, I checked an article focused specifically on SEO for Squarespace.
Add alt text to your images: 🍋 | ⏲️⏲️
Again, old school and easy, but worth it. There are three main reasons for adding ‘alt text’ to your images:
Screen readers use it to provide a description of an image to visually impaired users of your website.
Search engines use it to categorize your context.
If your image fails to load, a description of it can be displayed.
I'm excited to keep an eye on my metrics and see what effect these updates have on my organic traffic. I'll be sure to keep yinz posted!